An application “favicon” (sometimes referred to as a shortcut icon or Web site icon), is typically a 16×16 pixel image associated with a Web site or Web page. This special icon appears in the tab when the Web site or application is loaded, and also in the bookmark toolbar. Below are examples of the vRealize Automation favicon.
Replacing the favicon could be a requirement for rebranding of the vRealize Automation portal for some customers. Here are the steps that can be followed to complete change the icon with a new 16×16 icon.
-
Log the vRA Appliance host. You can either use SSH to log in as “root” user, or a tool such as PuTTy.

-
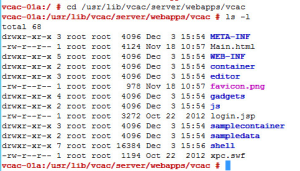
Navigate to the web server vCAC folder (this is where all of the .war file contents are placed when they have been exploded). Here you will find the favicon.png file. Note that folder names are case sensitive.
cd /usr/lib/vcac/server/webapps/vcac
- Back up the default favicon.png (in case you need to revert to it at some point). Use the following copy command to make a backup.
cp favicon.png old-favicon.png
- Copy your new icon file to this folder. For the case of this example, we will use the vRO (vCO) icon since it should already exist in a different location on your vRA virtual appliance. You will need to use the
scpcommand to copy your new image to the vRA appliance.
It is advisable to save a copy of your new favicon in another folder on the vRA Appliance so you can re-use it in future if necessary (see Caveats below!). To copy the vRO icon to this location, execute the following command (this will overwrite the original **favicon.png**). After executing the copy command, you can see by the change in file size (4th column) that the update worked correctly (size no longer matches **old-favicon.png**). `cp /opt/node-config-ui/icons/vco-icon.png favicon.png`
-
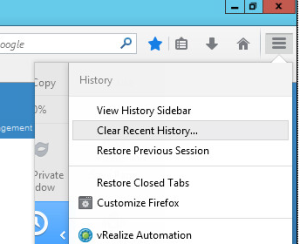
Clear cache in your browser. For Firefox, this is done from the History Menu by choosing “Clear Recent History…” and choose “Today” as time range.

-
Close the browser and re-open it, then navigate again to your vRA portal URL.
 </ol>
</ol>
Caveats
There are a few points you will need to keep in mind if you choose to change the standard vRealize Automation favicon:
- Ensure you have a 16×16 pixel png format of the icon you will use to replace the default favicon.
- Updates to vRA may restore the default favicon.png file, which means you may need to re-apply these changes after applying an update.
- In a Highly Available deployment with multiple vRA Appliances running the vCAC Service, you will need to apply this change to each of these hosts. If you are running some instances of the vRA virtual appliance for other purposes (e.g. using an instance just as a Postgres server), those do not require replacement of the image file.
Kim Delgado is a Sr Solutions Engineer at VMware. She can be reached at @KCDAutomate