As VMware’s portfolio expands, it’s inevitable that we’re going to move into markets where our customers talk different languages. Don’t get me wrong, at the end of the day CxOs will continue make their decisions based on business needs – however the needs that we can address today are very different from the needs we could address five years ago.
In my case, this shift means that I need to become au fait with concepts that weren’t previously worth me sinking time and mental cycles into – concepts like continuous integration, release, version control and APIs.
This post is the first of many as I take a journey of discovery into the vCAC API – I hope you’ll find some value in it.
Before I get too far into this, I need to call out clearly that the vCAC API is currently in beta (until 6.1) – so while you can follow along as I gather information, replaying it back against vCAC is something you’ll likely have to wait for.
The first thing I did was to download Firebug. This is a plugin for Firefox that contains a bunch of development tools. Of particular interest to me in this case, it shows the JSON strings that are used to communicate with the API when I’m driving the vCAC GUI.
Let’s take a super simple example, and one that is especially relevant when you start talking about utilising an external ITSM portal to handle all of the requests – requesting a Catalog Item via the API.
[two_thirds]If you’ve ever requested an item from the Catalog, you’ll recognise this screen – or at least the top half. Firebug is providing the bottom half, and since we can see that I’ve successfully requested something, that POST data must contain all of the information from my request. Unfortunately, it’s not that readable in it’s current format, but there are a lot of apps that can help us with that. [/two_thirds][one_third_last]
[/one_third_last]
[bra_divider height=’40’]
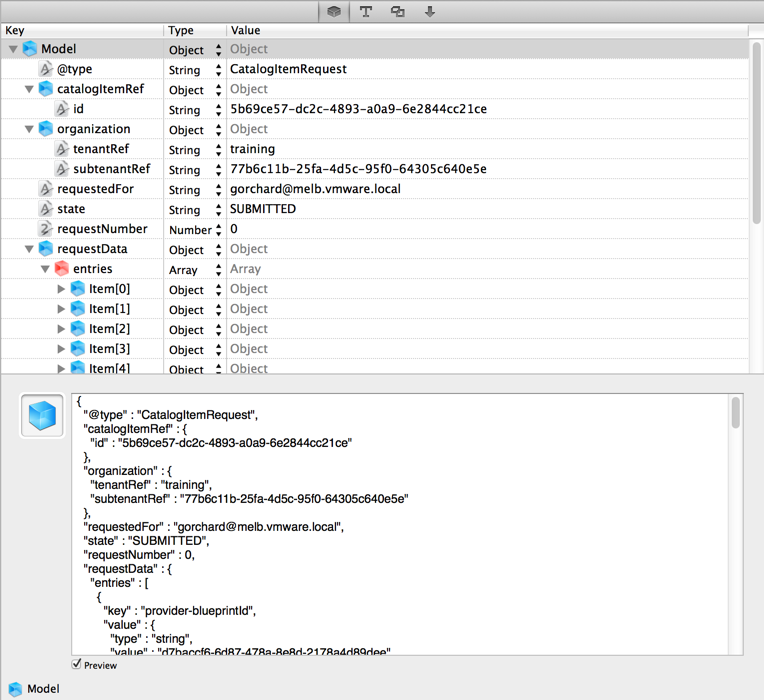
[two_thirds]I dropped a couple of dollars on Cocoa JSON Editor, primarily because of the way it represents data. It helps me to understand when something is a string, an object or an array etc. I also wanted to be able to muck around with this stuff when I’m travelling (read: not online) so using some of the great web based options wasn’t a solution for me.
NOTE: This is an app for Mac. I’m alternating between my MacBook and a VDI session in my lab that’s running Windows.
Importing that POST data string leaves me with both a preview of the raw text version and also a tabularised view that I find really powerful for learning. The text view is contextual, so if I select an item further down the tree I’ll just see the text that the graphic represents.[/two_thirds][one_third_last]
[/one_third_last]
[bra_divider height=’40’]
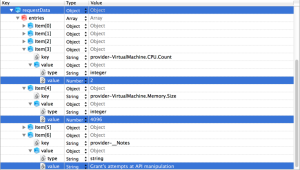
[two_thirds]Looking at the string in the tabularised view, it becomes pretty easy to see that the things that I’m likely to want to manipulate fall into the “Request Data” object – which itself contains an array of objects. I’ve cleaned up some of the objects that aren’t relevant, and as you can see I’ve made three small changes – CPU Count, Memory Size and the Description.
I then export this to a file “request.json” so I can use it as a data file to provide as an input during my POST request.[/two_thirds][one_third_last]
[/one_third_last]
[bra_divider height=’40’]
[two_thirds]
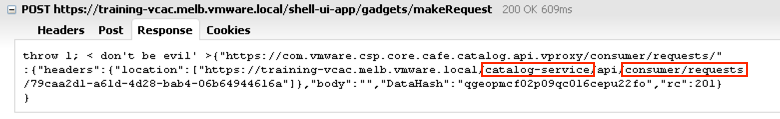
There are a couple more pieces of information that I need in order to interact with the API. Thankfully, Firebug comes to the rescue again, though this time we need to look at the Response rather than the POST.
I’m looking for both the name of the service and the URI that I’m interacting with as part of this request.
Thanks to the Response, I can see that catalog-service is the name of the service I want to interact with, and that consumer/requests/ is the URI. Please click on that image to enlarge it, you really can’t see what I’m talking about otherwise.[/two_thirds][one_third_last]
[/one_third_last]
[bra_divider height=’40’]
Ok, let’s have a crack at this. I’m using the beta CLI tool and the syntax that we need in this case is:
rest post --service catalog-service --uri consumer/requests/ --data @c:\request.json
The result? A successful request, and in fact successful provisioning. I guess I can check that one off the list!
I’m sure that this may be quite basic for some readers, but the use cases I tackle will become more relevant as my mental dexterity in this area increases. Stay tuned for my next vCAC API 101 post.